
Thymeleaf 는 웹 및 독립환경에서 모두 동작하는 서버사이드 자바 템플릿 엔진입니다.
로고는 백리까지 향이 간다는 백리향 잎을 형상화하여 만들었는데 자바 스프링 로고와 잘 어울리네요.
의존성 추가
dependencies {
...
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
...
}
선언
꼭 필요한 설정은 아니지만 xmlns를 선언하면 IDE에서 지원하므로 편집에 도움이 됨
<html lang="en" xmlns:th="http://www.thymeleaf.org">
표현식
|
표현식
|
설명
|
|
${...}
|
변수의 값 표현식
|
|
#{...}
|
속성 파일 값 표현식
|
|
@{...}
|
URL 표현식
|
|
*{...}
|
선택한 변수의 표현식 (th:object에서 선택한 객체에 접근)
|
사용법
기존 속성 앞에 th:를 붙이고 속성값을 지정
th:text
th:block
반복문
th:each = "변수: ${목록}"
인라인 표현식 [[ ]]
별도의 태그 속성을 지정하지 않고 사용할 때 사용
[[${name}]]
제어문 th:if ~ unless
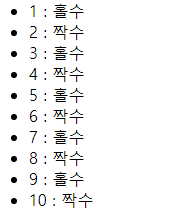
<li th:each="dto : ${list}" >
<span th:text="${dto.sno}"></span>
<span th:if="${dto.sno % 2 ==0}"> : 짝수</span>
<span th:unless="${dto.sno % 2 ==0}"> : 홀수</span>
</li>
결과

삼항연산자
삼항 연산자를 이용하여 짝수/홀수를 표시하는 방법
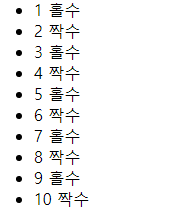
<li th:each="dto : ${list}">
<span th:text="${dto.sno}"></span>
<span th:text="${dto.sno %2 == 0}?' 짝수':' 홀수'"></span>
</li>결과

일치하는 항목만 표시도 가능
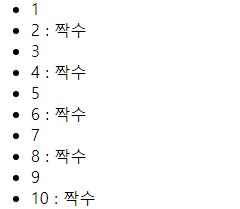
<li th:each="dto : ${list}">
<span th:text="${dto.sno}"></span>
<span th:text="${dto.sno %2 == 0}?' : 짝수'"></span>
</li>
결과

폼 처리 예
value 값 지정
<input type="text" class="form-control" id="email" readonly th:value="${user.email}">
value 값 비교후 출력
<input type="text" class="form-control" id="status" readonly th:value="(${user.status} == 'Y')? '정상':'➖'">
textarea 값 지정
<div class="form-group">
<label for="content">secretKey</label><br/>
<textarea id="secretKey" class="form-control" rows="5" readonly>[[${user.secretKey}]]</textarea>
</div>
버튼 출력
<th:block th:if="(${user.status} == 'Y')">
<button type="button" class="btn btn-danger" id="btn-disable">중지처리</button>
</th:block>
앵커 처리
<a th:href="@{/admin/user/view/{param1}(param1=${user.id})}">[[${user.email}]]</a>
selected
<select name="scheduleTime" id="scheduleTime" readonly class="form-select">
<option value="AM" th:selected="${schedule.scheduleTime} == 'AM'">오전</option>
<option value="PM" th:selected="${schedule.scheduleTime} == 'PM'">오후</option>
</select>
checkbox id 지정
<input type="checkbox" th:id = "'check_' + ${user.id}">
객체 접근
ExampleController.java
@Controller
public class ExampleController {
@GetMapping("/thymeleaf/example")
public String thymeleafExample(Model model) {
Person examplePerson = new Person();
examplePerson.setId(1L);
examplePerson.setName("홍길동");
examplePerson.setAge(11);
examplePerson.setHobbies(List.of("운동","독서"));
model.addAttribute("person", examplePerson);
model.addAttribute("today", LocalDate.now());
return "example";
}
}
@Setter
@Getter
class Person{
private long id;
private String name;
private int age;
private List<String> hobbies;
}
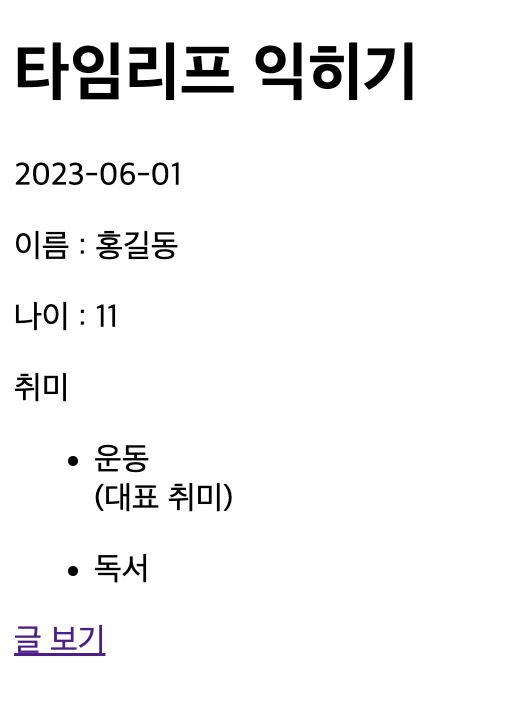
example.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>타임리프 익히기</h1>
<p th:text="${#temporals.format(today, 'yyyy-MM-dd')}"></p>
<div th:object="${person}">
<p th:text="|이름 : *{name}|"></p>
<p th:text="|나이 : *{age}|"></p>
<p>취미</p>
<ul th:each="hobby : *{hobbies}">
<li th:text="${hobby}"></li>
<span th:if="${hobby == '운동'}">(대표 취미)</span>
</ul>
</div>
<a th:href="@{/api/articles/{id}(id=${person.id})}">글 보기</a>
</body>
</html>
결과

참조
'Spring, Spring Boot' 카테고리의 다른 글
| IntelliJ에서 springboot 프로젝트 시작하기 (0) | 2023.05.25 |
|---|---|
| 우분투에서 Spring 배포하기 (0) | 2022.07.05 |
